Splunk creates products and platforms that empower companies to monitor, search, and gain insights from large quantities of machine data. I led the design of the entire platform, and managed a UX team of 10 product designers and researchers. Together we designed and shipping a brand-new cloud platform, the accompanying developer documentation site, and the first application on the platform.
Challenge
Provide design direction and empower my UX team to define, design, and ship a new technically-complex platform in only eight months
Approach
My team worked on nine core experiences within the platform, and also partnered with researchers, UX writers, and visual designers. Our work included end-to-end product design as well as contributing to and using a new UI design system.
My role
I was personally responsible for:
Creating scenarios, a new information architecture (IA), user story maps, and a vision video to explore and communicate a brand-new user experience
Creating the IA, navigation, and layout for a new developer documentation website and API docs area
Coordinating across multiple workstreams, collecting input from stakeholders, tech writers, and user researchers, and conducting QA
Presenting designs to executive leadership and stakeholders
Providing feedback to designers in order to create a consistent overall user experience
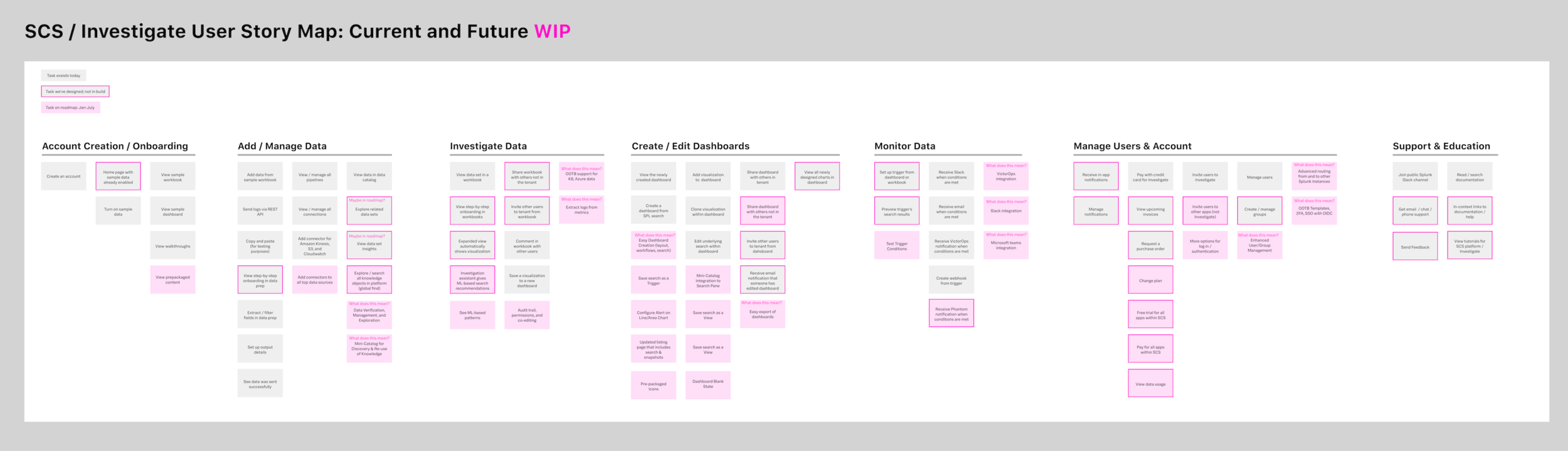
Mapping User Paths, Information Architecture, and System
I created a user story map to show users’ key tasks and their design status, as well as various diagrams to map the complex system and visualize the underlying IA
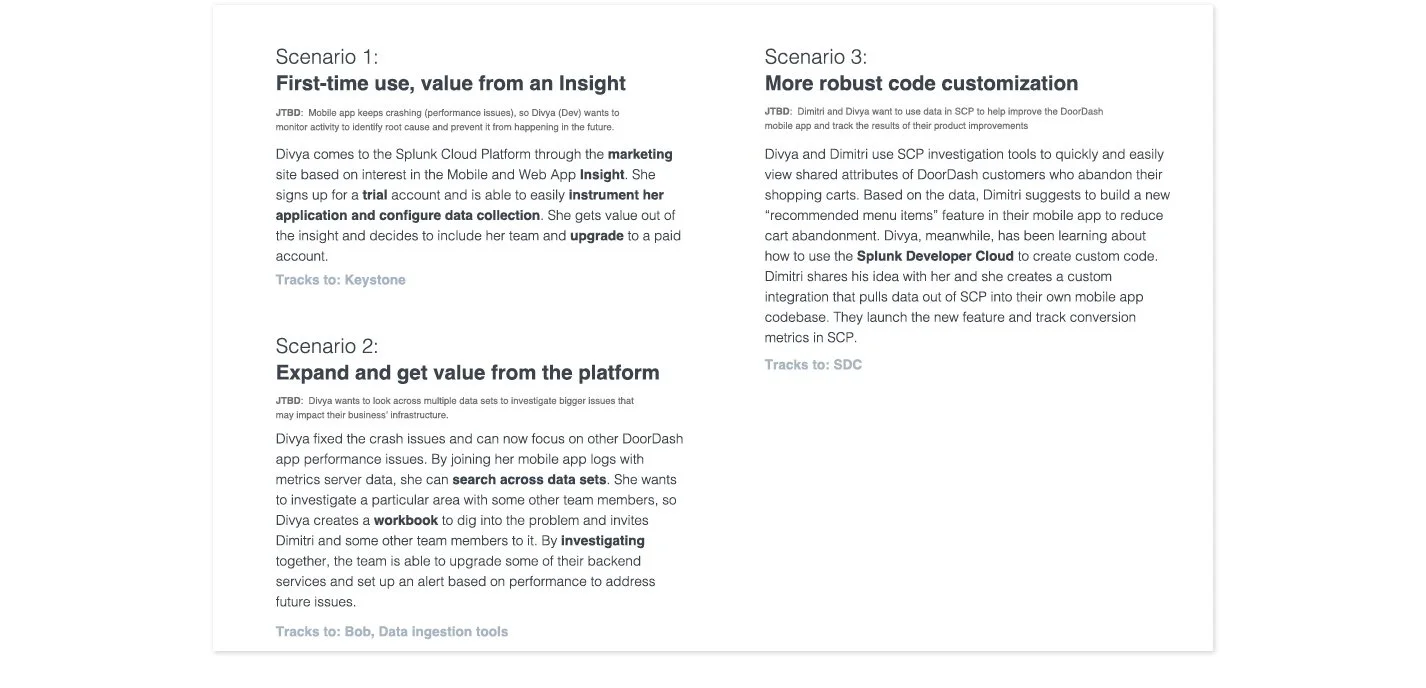
Storytelling with User Scenarios
I led a workshop with the product leadership team in which we created several scenarios. The result was that the product teams understood the main tasks our new platform would support for users.
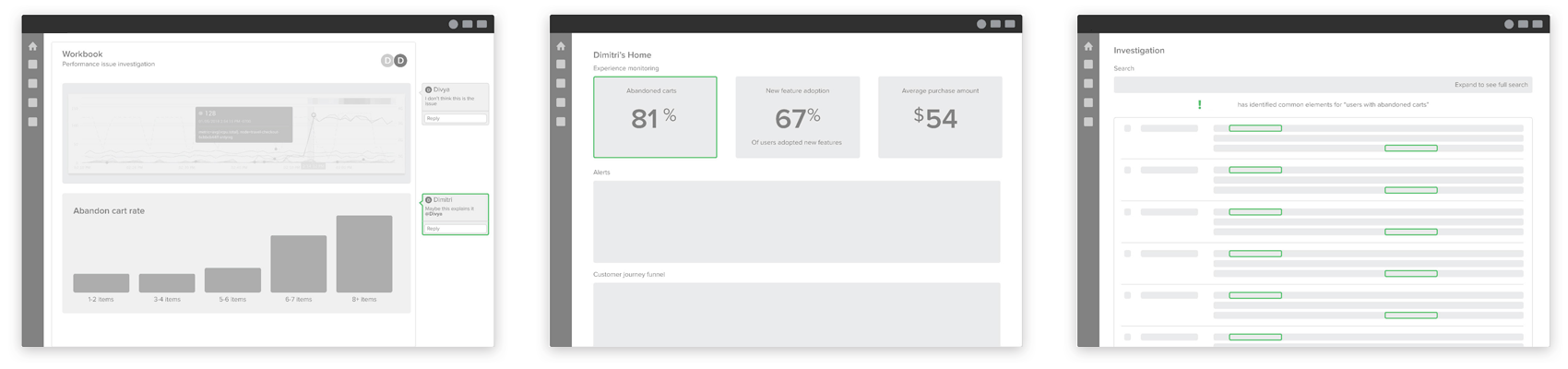
I also created low-fidelity wireframes to present the scenarios to the product executive team in order to tell the story of our new platform experience.
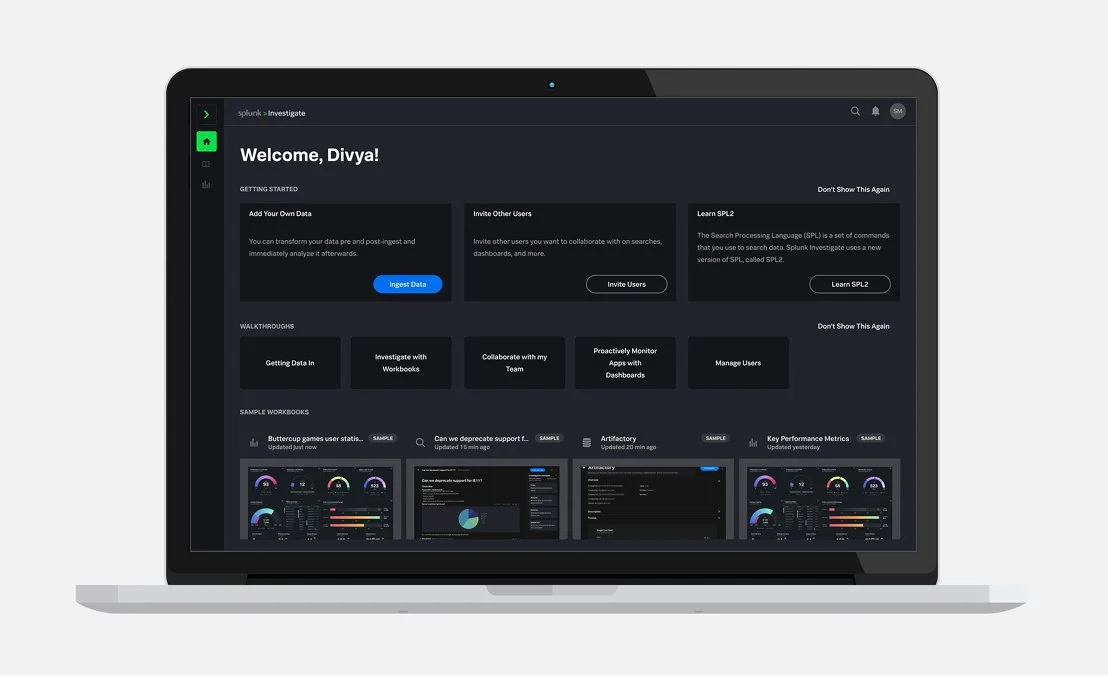
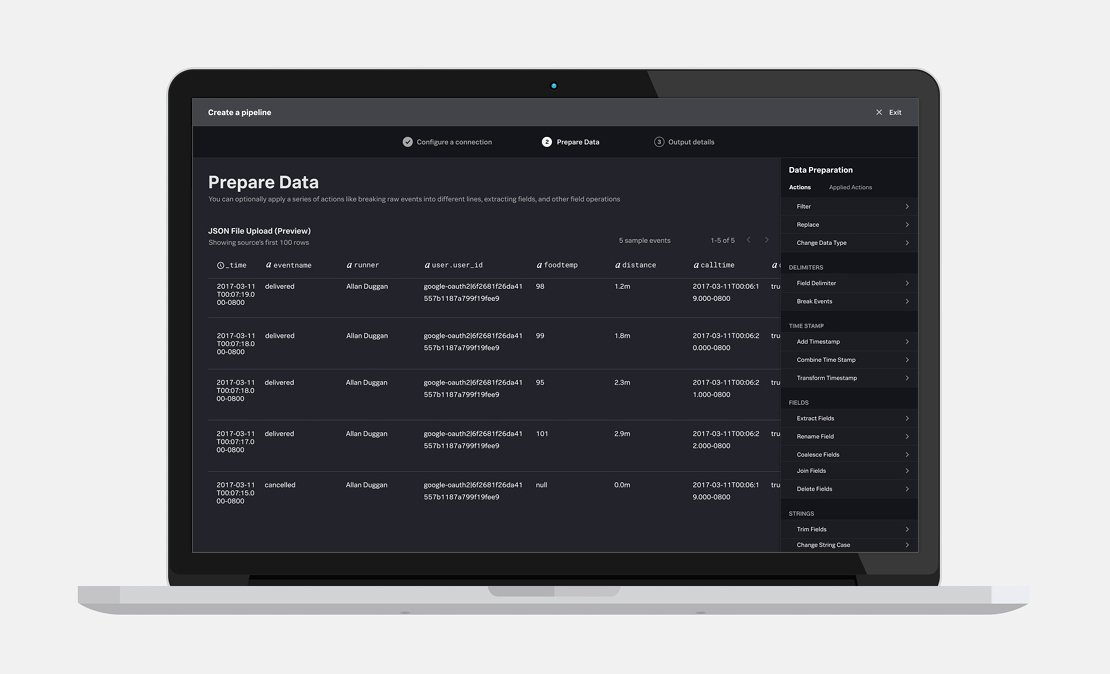
Final Visual Platform Designs
My team created the final visual designs with my feedback and direction, using Splunk UI components
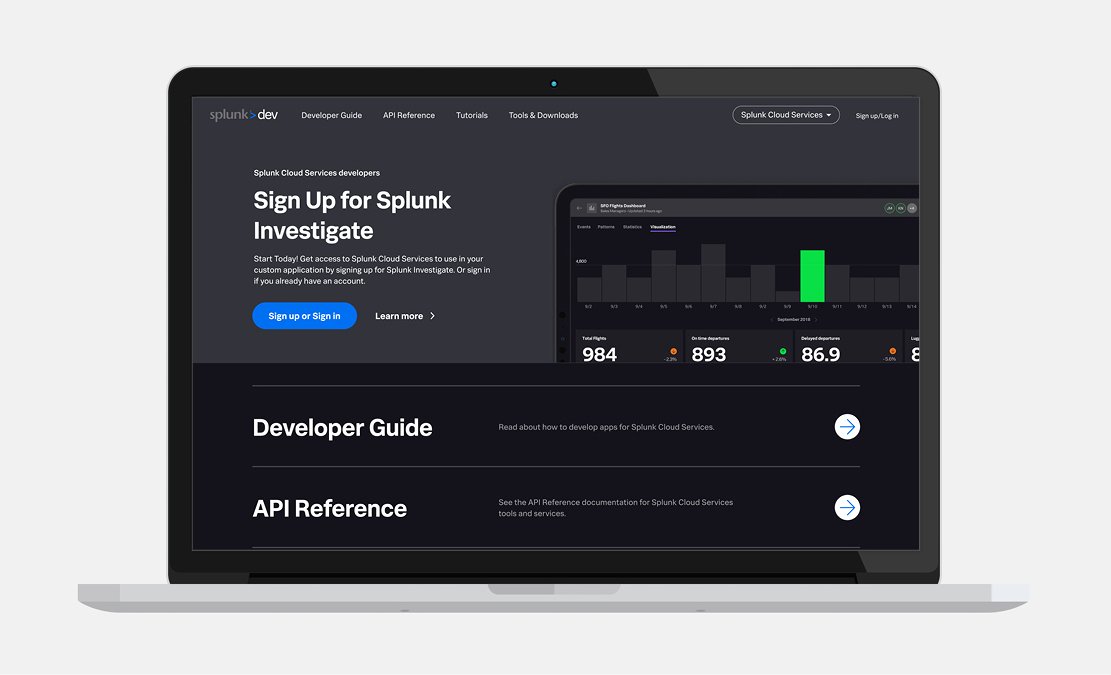
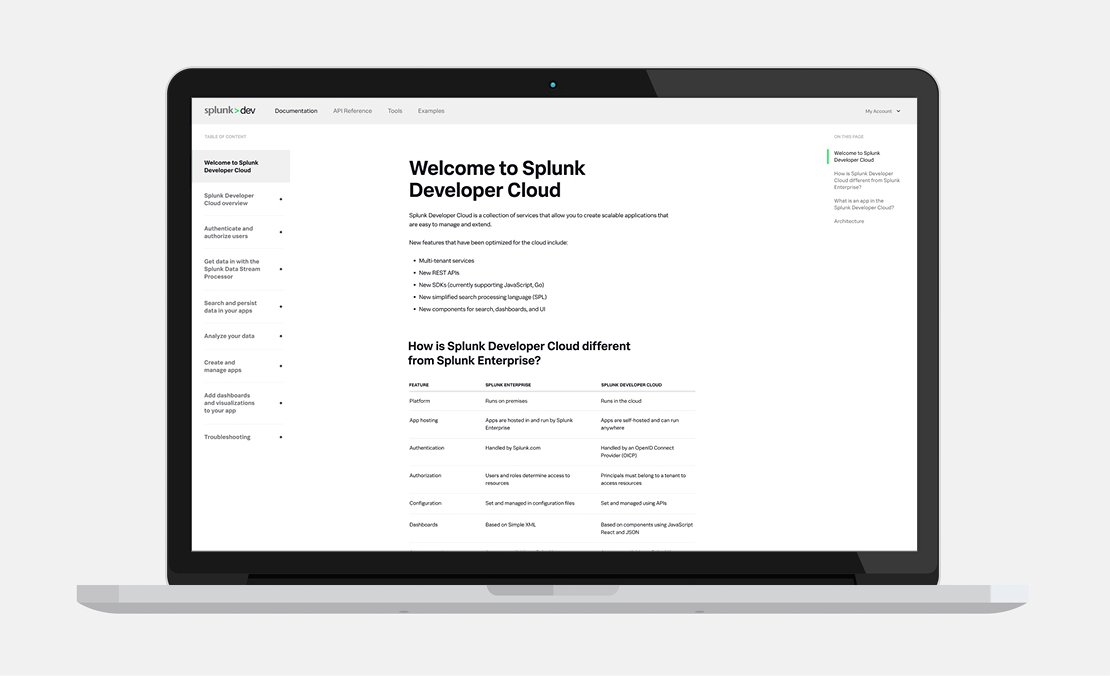
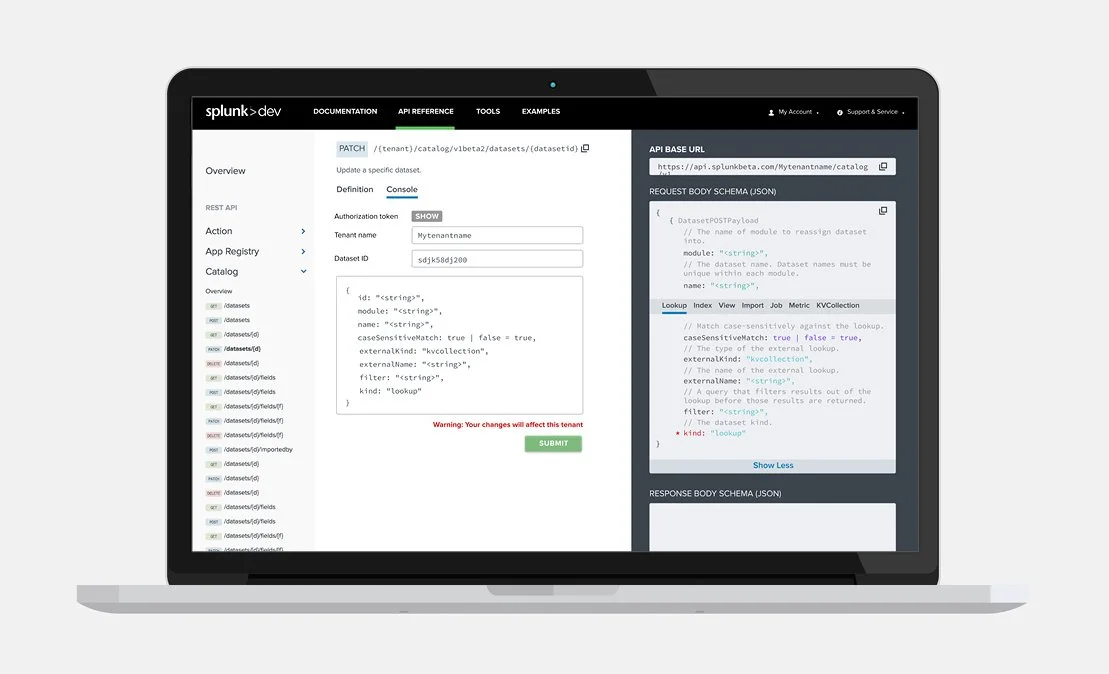
Developer and API Docs Site Designs
I designed the IA, navigation, and wireframes for the developer and API documentation websites based on usability testing and competitive analysis that I conducted. The final visual design utilized our new Splunk UI components and brand.